上田 敏司 ポートフォリオ
「Webクリエイター科/中丹」
・期間:2023年10月2日〜12月27日
・場所:京都府立中丹勤労者福祉会館
・受講者数:10名
・学科/実技
・Webに関する基本的な知識を学ぶ
・html/cssの基本的な知識を学ぶ
・Web制作の基本的な知識と制作演習を行う
受講して身に付いたこと
・html/cssでのHP制作技術
・調べながら簡単なjavascript、jQuery、bootstrapを用いたHP制作
・photoshop、Illustratorでの簡単な画像処理能力
・SEOに関する基本的な知識
講座の演習による成果
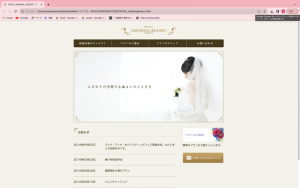
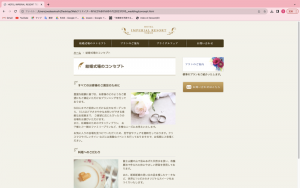
1.Weddingサイト(サーティファイWebクリエイター能力認定試験エキスパート教材の内容)
https://3ridge.net/lesson/04/portfolio_ueda/20231010_wedding/
※個人制作


工夫した点
・初めてhtml、cssを使用してHPを制作しました。
教材の内容をそのまま写しながら、何を書き込めばどういった表示がされるのかをブラウザで確認しながら作業していました。確認しながら作業することで、自分が一からHPを制作する際に何をどうすれば表現出来るかを学ぶことが出来ました。
反省点
・初めてのHP製作ということもあり、教材を丸写しする作業になっていました。しかしながら前述の通り、確認しながら作業することでHP製作に必要な知識を学ぶことが出来ました。
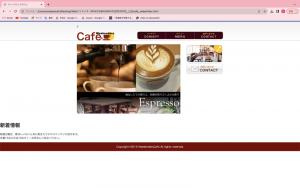
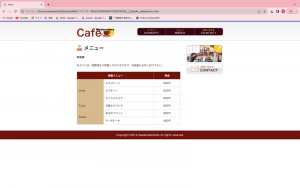
2.Weekenders Cafe
https://3ridge.net/lesson/04/portfolio_ueda/cafe_ueda/
※個人制作


工夫した点
・WeddingサイトでHP製作の基礎的な部分を学んだ上で、画像データを講師の先生に提供してもらい、初めて自力でhtml、cssを組みました。
・Weddingサイトで学んだ知識を活かして「TOP」「CONSEPT」「MENU」「CONTACT」の4ページを制作し、メニュー表やお問い合わせページを見易く表現しました。
反省点
・まだまだcssでどう指示すれば、どういった表示になるか理解が追いついていない点もあり、講義の中で勉強しながらの制作となりました。まだ「width」や「padding」を理解出来てなかったと思います。
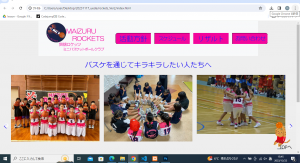
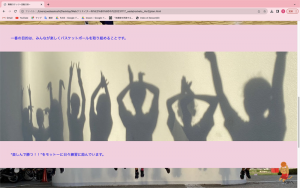
3.舞鶴ロケッツ(舞鶴ミニバスケットボールクラブ)第1弾
https://3ridge.net/lesson/04/portfolio_ueda/rockets_Ver2/
※個人制作



工夫した点
・初めてテーマ決めから素材集め等自力で制作したページになります。小学5年生の娘が所属しているミニバスケットボールクラブのページを実際に運用出来るようになりたくて、作り始めました。
・ペルソナを10歳の小学4年生女子と設定し、入団したいと思わせることを目的に制作しました。スライダーやパララックスを用いて写真を多く見せることで和気あいあいとした雰囲気を出すことを狙いました。
・パララックスにて影絵の写真から全員でジャンプする写真に移る流れを作ることで一体感を表現しました。
反省点
・PhotoshopやIllustratorを少し学んだだけの状態で制作した為、画像サイズや画質が統一できていませんでした。現在ではサイズや画質を統一して制作することが出来るようになりました。
・チームカラーであるピンクと紺色を使用したですが、メニューボタンの背景にビビットなピンクを使い、文字に紺色を使ったことで、文字が視認し辛くなってしまいました。その点は、どちらかの色を白にすることで改善可能と分かりました。
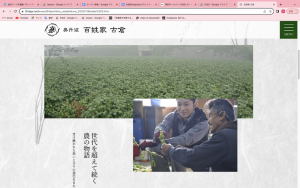
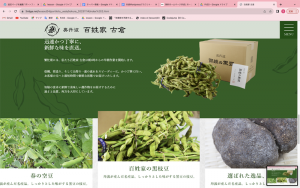
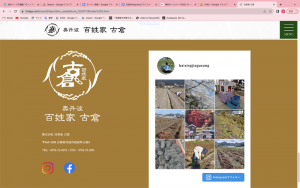
4.百姓家 古倉
https://3ridge.net/lesson/04/portfolio_ueda/kokura_20231114/index%202.html
※個人制作



工夫した点
・講師の先生が請けている実案件のデザインを元にhtml/cssにてHP制作しました。
・Photoshopでのデザインから画像を書き出し、htmlで組んでいきました。
反省点
・ハンバーガーメニューや重なった画像は初めてのことだった為、cssで整えるのに苦労しました。
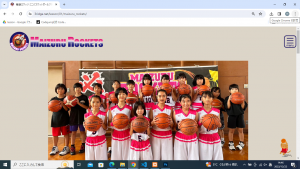
5.舞鶴ロケッツ(舞鶴ミニバスケットボールクラブ)第2弾
https://3ridge.net/lesson/04/portfolio_ueda/maizuru_rockets/
※4名でのグループワーク(ページ後半部分のコーディングを担当)


工夫した点
・ペルソナを「10歳の小学4年生の活発な女子」で、「男兄弟がいる4人家族」で「何か運動をしたいと考えている」と設定し、「カッコ可愛い」をテーマにすることで第1弾より明確なペルソナとテーマ決めを行った上で制作に取り掛かりました。使用した写真は3.と同じく私の小学5年生の娘が習っているミニバスケットボールチームのものから引用しました。
・TOPのロゴやキャラクターはIllustratorのAI生成にて制作しています。
・背景色に落ち着いた色を使用することでカッコ良さを、キャラクターとロゴで明るさと可愛いらしさを表現しました。
・ハンバーガーメニューを実装することでスマホ版でもメニューが分かり易く表示することが出来ました。
反省点
・スマホサイズで確認すると、文字とキャラクターの位置関係や、文字とのサイズ比率が変わってしまい、それを補う為に「width」や「padding」「margin」を多用するcssコードになってしまいました。画像はデザイン時のIllustratorから書き出しており、その点は問題なかったのですが、htmlとcssの組み方が煩雑なものになってしまったのが原因と思われます。今後はデザインの時点でどういったコーディングをするかを想定した上で進めることで改善出来ると考えています。
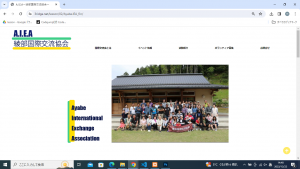
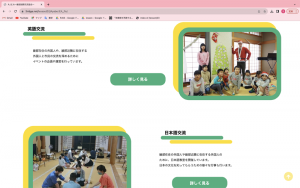
6.Ayabe.I.E.A(綾部国際交流協会)
https://3ridge.net/lesson/04/portfolio_ueda/Ayabe.IEA_fin/
※3名でのグループワーク(ディレクション、デザインをWebに適したサイズに編集加工、スケジュールページのコーディングを担当)



工夫した点
・ペルソナは、「綾部市在住」「27歳女性」「会社員」「実家暮らし独身」「国際交流に興味がある」と設定し、国際交流に興味を持っている人に運営も含めたボランティアとして活動に参加してもらえるようなサイトを一週間の期限で制作を開始しました。
・自治体が制作するような堅いイメージのページではなく、明るくシンプルに、且つ活動内容がよく分かるように写真を多用することにしました。
・日本語交流と多文化交流の2つの会がある為、ページを分けて各々の行事が分かる写真を使用しました。
・ボランティア募集欄のみ背景色を設定することで、協力してくれる方を強く募集していることを表現しました。
・文字と写真の配置をZ型にすることで、文字にも写真にも目を惹きやすくしました。
反省点
・シンプルなページに見えるのですが、Z型で文字と写真が交互に変わる為、コーディングを難しくさせてしまいました。
・ページ数を4ページと多くしたことで、チーム内で分業で作業することが出来ましたが、1週間で制作するにはボリュームが大きくなってしまい、PC版に時間が掛かってしまい、スマホ版対応の時間が少なくなってしまいました。
・初めてディレクター役になり、全体の進捗状況を把握してスクジュール通り進めるかを考えるだけでも大変でした。
7.「崇廣館を再建する会」
https://3ridge.net/lesson/04/portfolio_ueda/teamW_1212/
※2名でのグループワーク(「崇廣館とは」「ギャラリー」ページのデザイン及びコーディングを担当)

工夫した点
・ペルソナが決まっている状態でのHP制作です。ペルソナは「44歳男性」「丹波市出身の都内大手金融会社勤務」「中学2年生娘と高校3年生息子の父親」「よく読む雑誌はGOETHEかBRUTUS」「崇廣館再建のクラウドファンディングに参加してもらえるHP作り」という設定でした。よく読む雑誌がGOETHEかBRUTUSという点にフォーカスしてデザイン構成を考えました。
・GOETHEかBRUTUSも活字が多く、且つ写真も多用されていることから、活字と写真を多用したページにしました。
・ハンバーガーメニューは敢えて使わず、スマホ版ではメニューをバナー表示することでスッキリとしたデザインにしました。
・当時の写真がネット上にもほぼ残っていない状態でしたが、現在の関連する写真や明治時代以降の崇廣館の歴史を載せることでカバーしました。
・地元の方の声や出身者の声などを記載し、再建を熱望していることをアピールすることでクラウドファンディングページを見ていただけるよう工夫しました。
反省点
・崇廣館についての知見が一切なく、崇廣館の歴史を知るところに時間が掛かりました。
3ヶ月間の受講を終えて
ゼロからの始まりで、初めは先生の入力する画面を見て同じように打ち込んでいくのだけで必死で、理解するには至っていなかったと思います。
各自好きな内容でHP制作を始めて、何が分からないというのがハッキリしてきてやっと少しずつ理解が出来るようになってきたと感じました。
個人で黙々とHP制作するのも楽しかったですが、グループワークでは色々な意見が飛び交い、自分では思いつかなかった提案があると新鮮さを感じ、納期までに出来るか焦りながらも手分けして作業することで、完成した時の喜びは大きく、技術や知識の面でも得るものが大きかったです。
なかなか理解が追いつけていなくて、もどかしいことも多々あり、先生に教えて頂くことも多かったですが、粘り強く付いていくことが出来ました。